FIGMA DESIGN
Ein Designsystem ist ein lebendiger Styleguide, der kollaborativ und mit Codes verbunden ist. Es ist nicht nur ein Styleguide, bei dem Designer die einzigen Mitwirkenden sind. Es wird vom gesamten Team geteilt, einschließlich Designern, Entwicklern, Produktmanagern usw. Daher sollte das Designsystem sowohl im Design als auch im Code kohärent, dynamisch, wiederverwendbar und wartbar sein.
Es beginnt mit den Stilen und Komponenten in Figma und wandert dann in die Teambibliothek, um schließlich zu Codekomponenten zu werden, die an einem Ort existieren, der einfach zu referenzieren, beizutragen und versioniert zu werden, wie ein Git-Repository.

WARUM FIGMA?
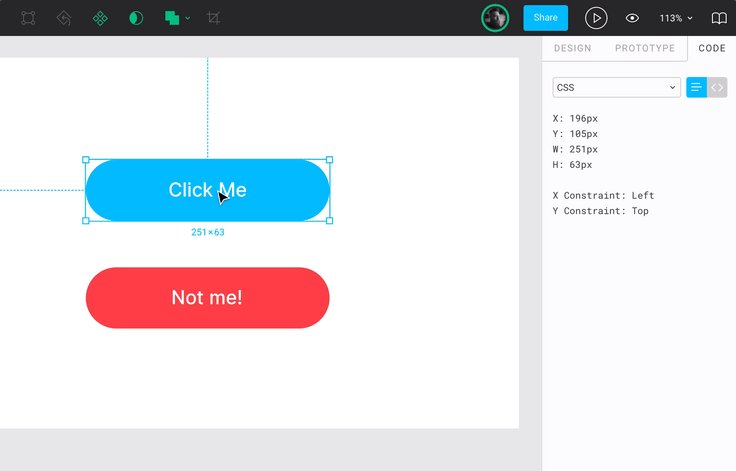
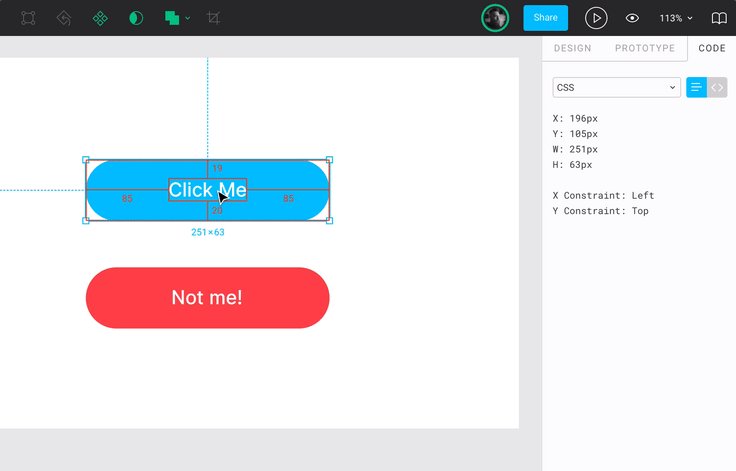
Figma hat es UX-Teams, einschließlich Inhaltsdesign, viel einfacher gemacht, in High Fidelity zu arbeiten. Aber das kann ein Segen und ein Fluch sein. Es ist schön, schnelle Anpassungen an einer Komponente vornehmen zu können. Wenn wir uns jedoch in der Anfangsphase eines Projekts befinden, müssen wir uns auf Ideen, Strategie und Struktur konzentrieren, anstatt zu polieren
Vorteile von Figma:
- Funktioniert auf jeder Plattform
- Einfach und vertraut
- Figma verwendet Slack für die Teamkommunikation
- Unkompliziert und flexibel
- Browserbasiert
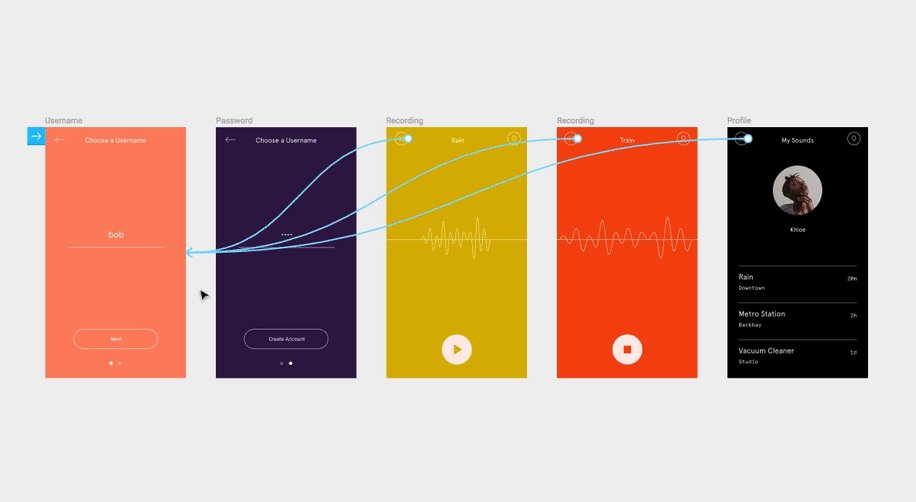
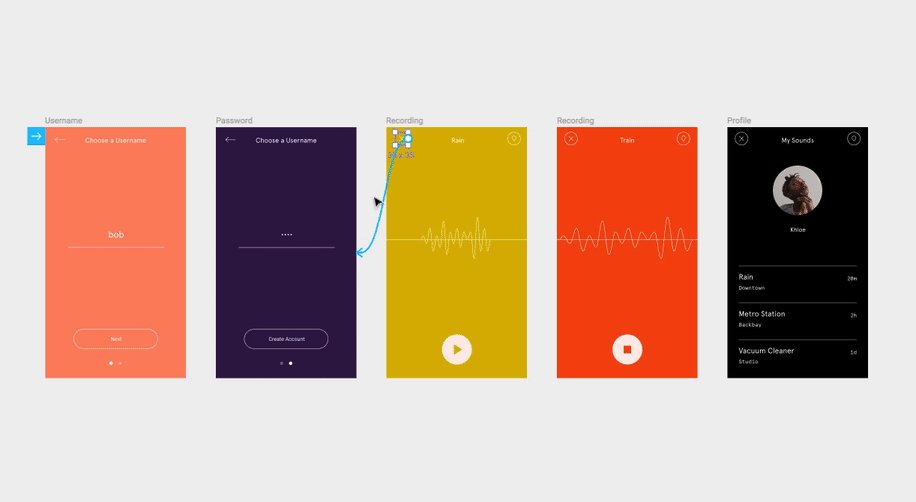
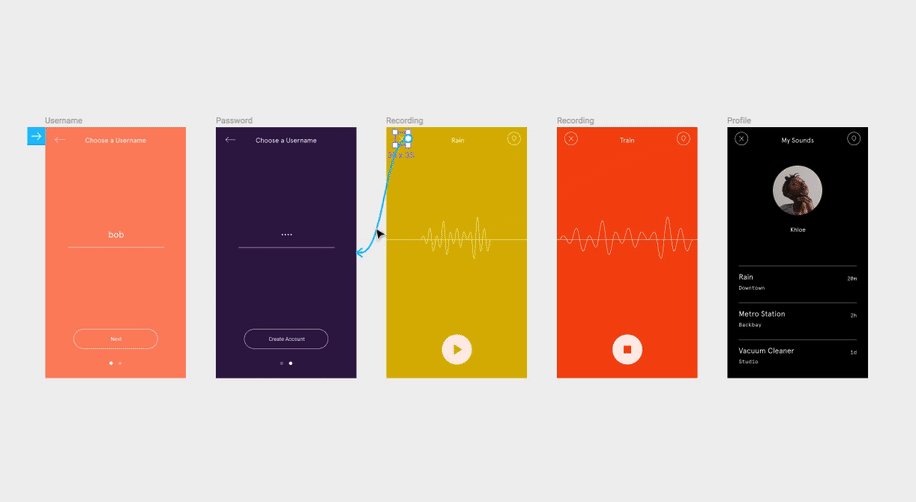
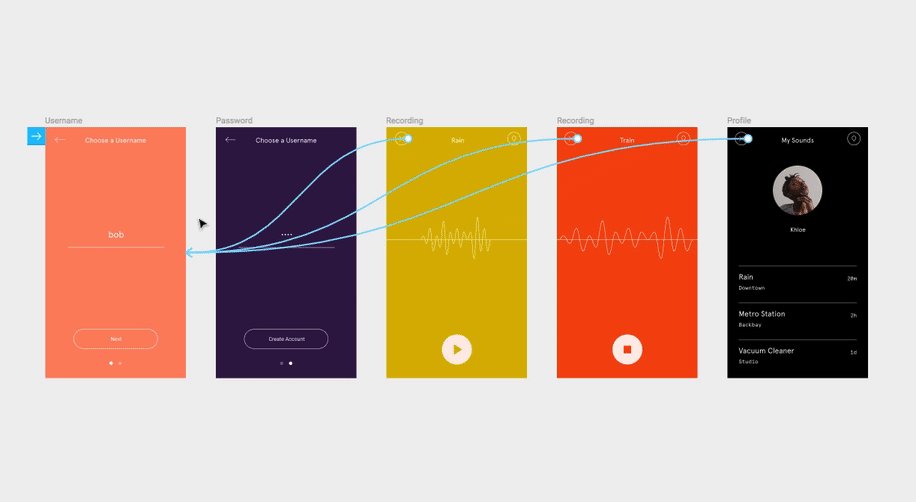
- Fantastisches Prototyping
- Einfache Übergabe


WARUM CHETSAPP FÜR FIGMA DESIGN
Figma ist ein webbasiertes Designtool. Keine Software, mit der man sich auseinandersetzen muss. Daher funktioniert es auf jeder Plattform: Macs, Windows-PCs, Linux-Maschinen und sogar Chromebooks. Und weil es webbasiert ist, verfügt es über eine brillante automatische Speicherfunktion, die Ihre Arbeit in der Cloud speichert. Keine Angst mehr, dass Ihre Arbeit verloren geht, wenn Ihr Laptop den Geist aufgibt!
Es ist einfach!
MÖCHTEN SIE DAS FIGMA-PROJEKT STARTEN?